2007年07月05日
ブログの背景色を変更する方法
前置きが長くなりましたが、ブログのカスタマイズを行ってみたいと思います。ブログのカスタマイズをする前に必ず下記を読んでおいてください。
ブログのカスタマイズの前に・・・
まず、今回はブログの背景を変更してみましょう。
HAMAZOのテンプレートを見てみると背景色はクリーム色に設定してあります。この色を赤や緑などの別の色に変更するには「オリジナルデザインの登録」を開き「スタイルシート」のCSSを変更します。
テキストエリアの中を直接変更してもいいのですが、スペースが狭いので一度「メモ帳」へコピーします。
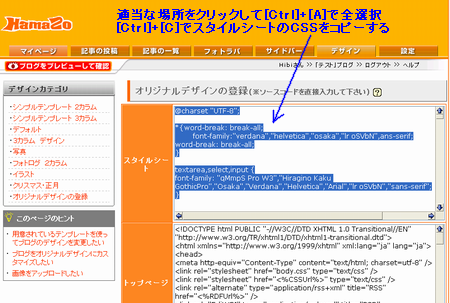
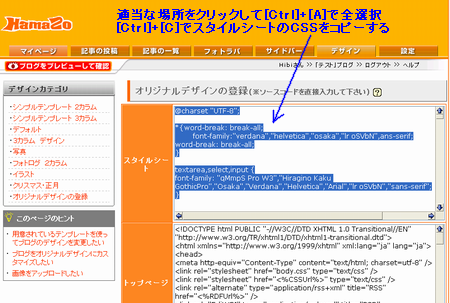
やり方は「スタイルシート」のテキストエリアをクリックし、[Ctrl]+[A]ですべてを選択します。次にそのまま[Ctrl]+[C]で「スタイルシート」のCSSをコピーし、Windowsの[スタート]-[すべてのプログラム]-[アクセサリ]-[メモ帳]で「メモ帳」を開き、[Ctrl]+[V]で貼り付けます。
この方法は今後も行いますのでしっかり覚えておいて下さい。

さて、肝心の背景色を変更する方法ですが、メモ帳に貼り付けたCSSの中から下記の内容を探してください。
この方法はメモ帳の先頭にカーソルを移動して、メニューバーから[編集]-[検索]を選択します。検索ボックスが表示されたら「検索する文字列」の中に
上記のCSSが見つかったら
変更したらメモ帳のCSSを先ほどの「オリジナルデザインの登録」で行った方法と同じ要領で元に戻します。
方法はメモ帳の適当な場所で[Ctrl]+[A]ですべてを選択します。次にそのまま[Ctrl]+[C]でコピーを行います。次に「オリジナルデザインの登録」の「スタイルシート」のテキストエリアの適当な場所で[Ctrl]+[A]ですべてを選択します。次にそのまま[Ctrl]+[V]でコピーした内容を貼り付けます。
貼り付けが完了したら一番下の「登録」ボタンを押して完了です。
変更したブログを見てください。背景色が「青」色に変わったと思います。

先ほど変更した「background:#0000ff;」は背景色を設定するところです。その前にある「body」はHTMLのbodyタグの事を指していて、まとめると
背景色が青だけではもちろんつまらないので他の色にも変更したいと思います。色の指定は先ほど変更した「background:#0000ff;」の「0000ff」部分が色の指定になります。「0000ff」は青色を意味するのですが、それ以外の色については以下を参考にしてください。それぞれの記号については後日説明します。
000000:黒
808080:グレー
ffffff:白
ff0000:赤
800080:紫
008000:緑
ffff00:黄
0000ff:青
00ffff:水色
ff00ff:ピンク
また、変更前は「ffc」の3文字でしたが変更後や上記の場合は6文字になっています。CSSは3文字でも6文字でも表現することができるのですが、今後もブログのカスタマイズを行うなら6文字で覚えましょう。その方がいろいろ細かい色が設定できます。
とりあえず今回はここまでとします。
ブログのカスタマイズの前に・・・
まず、今回はブログの背景を変更してみましょう。
CSSをメモ帳へ
HAMAZOのテンプレートを見てみると背景色はクリーム色に設定してあります。この色を赤や緑などの別の色に変更するには「オリジナルデザインの登録」を開き「スタイルシート」のCSSを変更します。
テキストエリアの中を直接変更してもいいのですが、スペースが狭いので一度「メモ帳」へコピーします。
やり方は「スタイルシート」のテキストエリアをクリックし、[Ctrl]+[A]ですべてを選択します。次にそのまま[Ctrl]+[C]で「スタイルシート」のCSSをコピーし、Windowsの[スタート]-[すべてのプログラム]-[アクセサリ]-[メモ帳]で「メモ帳」を開き、[Ctrl]+[V]で貼り付けます。
この方法は今後も行いますのでしっかり覚えておいて下さい。

「オリジナルデザインの登録」を開き「スタイルシート」のCSSをコピー
変更する場所を探す
さて、肝心の背景色を変更する方法ですが、メモ帳に貼り付けたCSSの中から下記の内容を探してください。
body{探し方は上からずっと探す方法もありますが、メモ帳の検索機能を使用すると簡単に見つけられます。
color:#000;
margin:0px;
background:#ffc;
text-align:center;
}
この方法はメモ帳の先頭にカーソルを移動して、メニューバーから[編集]-[検索]を選択します。検索ボックスが表示されたら「検索する文字列」の中に
bodyと入力し、[次を検索]をクリックすると上記のCSSが見つかります。
背景色の変更
上記のCSSが見つかったら
background:#ffc;の部分を
background:#0000ff;に変更してみましょう。
変更したらメモ帳のCSSを先ほどの「オリジナルデザインの登録」で行った方法と同じ要領で元に戻します。
方法はメモ帳の適当な場所で[Ctrl]+[A]ですべてを選択します。次にそのまま[Ctrl]+[C]でコピーを行います。次に「オリジナルデザインの登録」の「スタイルシート」のテキストエリアの適当な場所で[Ctrl]+[A]ですべてを選択します。次にそのまま[Ctrl]+[V]でコピーした内容を貼り付けます。
貼り付けが完了したら一番下の「登録」ボタンを押して完了です。
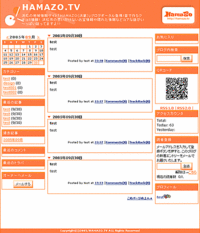
変更したブログを見てください。背景色が「青」色に変わったと思います。

背景色がクリーム色から青に変更
先ほど変更した「background:#0000ff;」は背景色を設定するところです。その前にある「body」はHTMLのbodyタグの事を指していて、まとめると
HTMLのbodyタグの背景を青にしなさい。という意味になります。(その付近の「color」や「text-aligin」等はとりあえず無視します)
他の色は?
背景色が青だけではもちろんつまらないので他の色にも変更したいと思います。色の指定は先ほど変更した「background:#0000ff;」の「0000ff」部分が色の指定になります。「0000ff」は青色を意味するのですが、それ以外の色については以下を参考にしてください。それぞれの記号については後日説明します。
000000:黒
808080:グレー
ffffff:白
ff0000:赤
800080:紫
008000:緑
ffff00:黄
0000ff:青
00ffff:水色
ff00ff:ピンク
また、変更前は「ffc」の3文字でしたが変更後や上記の場合は6文字になっています。CSSは3文字でも6文字でも表現することができるのですが、今後もブログのカスタマイズを行うなら6文字で覚えましょう。その方がいろいろ細かい色が設定できます。
とりあえず今回はここまでとします。
Category is ブログカスタマイズ.
<%PingExcerpt%>
<%PingBlogName%> at <%PingDateTime%>














 前の記事
前の記事