2007年12月31日
Web上でサイトの画像処理ができるサービス

ブログなどでWebサイトのスクリーンショットを掲載する時は皆さんどうしていますか?
私の場合はサイトを表示した後、ハードコピーして画像編集ソフトを起動し、編集後、保存してアップロードする作業を行っていますが、なかなかこの作業が面倒です。(^_^;)
しかし、この一連の作業をWeb上で実施することができて、尚且つ、その画像をリンクで貼り付けることができるサービスがあります。
詳細は以下に
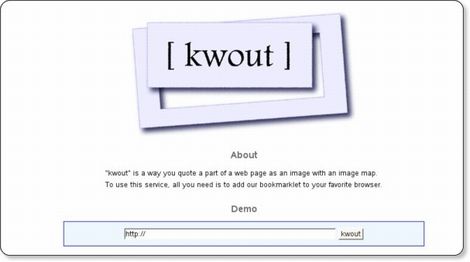
Web上でサイトのスクリーンショットの編集ができるサイトはkwoutというサイトです。
このサイトにアクセスしたら中央の「Demo」欄に対象のURLを入力すると編集ページへ移動します。
Webサイトが表示されたらマウスで切り取りたい範囲をドラッグ&ドロップで選択し、「Select an area you wish to quote, and click the "Cut Out" button.」の[Cut Out]ボタンをクリックします。
次に切り取ったページの背景や影などを編集して「Embed Code」欄のコードを書き込みたいブログなどに入力するだけです。
サイトそのものが全て英語ですが、それほど難しくないと思いますので利用してみると面白いですよ。今後は世界向けのサービスをリリースしていくとのことなので、その内日本語のサイトができるかもしれません。
一つ要望を出すとすれば表示したサイト(画像)の縮小もできると嬉しいですね。(imgタグで対応できますが・・・)
kwout
このサイトにアクセスしたら中央の「Demo」欄に対象のURLを入力すると編集ページへ移動します。
Webサイトが表示されたらマウスで切り取りたい範囲をドラッグ&ドロップで選択し、「Select an area you wish to quote, and click the "Cut Out" button.」の[Cut Out]ボタンをクリックします。
次に切り取ったページの背景や影などを編集して「Embed Code」欄のコードを書き込みたいブログなどに入力するだけです。
サイトそのものが全て英語ですが、それほど難しくないと思いますので利用してみると面白いですよ。今後は世界向けのサービスをリリースしていくとのことなので、その内日本語のサイトができるかもしれません。
一つ要望を出すとすれば表示したサイト(画像)の縮小もできると嬉しいですね。(imgタグで対応できますが・・・)
kwout
〔Hibiのひとり言〕
本記事で今年のブログは終了いたします。
今年一年ありがとうございました。
また、来年も書き続ける予定なのでどうぞよろしくお願いします。m(__)m
それでは、皆さん良いお年をお迎えください。
今年一年ありがとうございました。
また、来年も書き続ける予定なのでどうぞよろしくお願いします。m(__)m
それでは、皆さん良いお年をお迎えください。
Category is WEB全般.
<%PingExcerpt%>
<%PingBlogName%> at <%PingDateTime%>













 前の記事
前の記事






















来年もヨロシクご活躍ください。
今日の「kwout」もなかなか面白いツールですね!!
活用範囲広そうです。
それじゃぁ善いお年を…
古い仲間もいろんなご縁で広がっていき、なかなかお目にかかることもなくなりましたが、いつも同じ場所にデーンといてくれる。
これもうれしいことです。ご家族のご発展とご健勝の年をお迎えください。
イチローさん
いつもコメントありがとうございます。
今年一年間、つたないブログにコメントをしていただき感謝しています。
また、来年もよろしくお願いします。m(__)m