2007年12月10日
Googleのグラフが簡単に書けるサービス開始

Googleがまたもや面白いサービスを始めました。
今回開始されたのはちょっとしたURL(API)でグラフが書けてしまうという物です。
それほど難しいものではありませんので、プログラムが分からなくてもすぐに使うことができるでしょう。
興味のある方は下記にどうぞ。
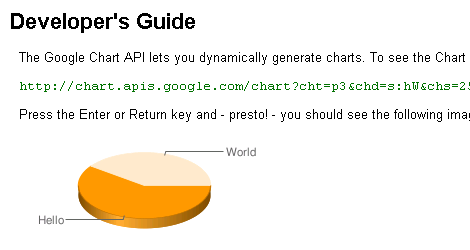
Googleのグラフを各サービスを行っているのは「Google Chart API」というサービス。実際に試してみると下記のようなグラフを簡単に作ることができます。

使用方法は簡単でURLにGETリクエストを追加するだけです。
例えば上記のグラフの場合、
「?cht=p3」はグラフの種類を表します。「p3」は「pie chart 3D」の略らしく3Dの円グラフを意味します。この他に「lc」の折れ線グラフ。「bvg」の棒グラフ。「v」のベングラフ(?)。「s」の散布グラフなどがあります。それぞれは公式サイトで確認できます。
次に「&chd=t:40,5,10」は実際のグラフの値になります。カンマ区切りで複数設置します。
「&chl=HibiNikki|Ivystar|Other」は上記で設定した値の意味を「|」区切りで表示します。注意が必要なのはタイトルも同じですが、日本語は上手く表示されません。
「&chs=400x200」は表示するグラフ(図)の大きさになります。
「&chtt=Blog%20Power」はグラフのタイトルになります。
このほかにグラフの色なども設定できますので、興味のある人は公式サイトを覗いてみてください。いろいろな場所で使用できそうですよ。
Google Chart API
使用方法は簡単でURLにGETリクエストを追加するだけです。
例えば上記のグラフの場合、
http://chart.apis.google.com/chartとなっていて、多少、Webが分かる人ならこれだけで何となく分かることでしょう。解説するとhttp://chart.apis.google.com/chartはURLになります。グラフを書く上では必ず必要になります。
?cht=p3
&chd=t:40,5,10
&chl=HibiNikki|Ivystar|Other
&chs=400x200
&chtt=Blog%20Power
「?cht=p3」はグラフの種類を表します。「p3」は「pie chart 3D」の略らしく3Dの円グラフを意味します。この他に「lc」の折れ線グラフ。「bvg」の棒グラフ。「v」のベングラフ(?)。「s」の散布グラフなどがあります。それぞれは公式サイトで確認できます。
次に「&chd=t:40,5,10」は実際のグラフの値になります。カンマ区切りで複数設置します。
「&chl=HibiNikki|Ivystar|Other」は上記で設定した値の意味を「|」区切りで表示します。注意が必要なのはタイトルも同じですが、日本語は上手く表示されません。
「&chs=400x200」は表示するグラフ(図)の大きさになります。
「&chtt=Blog%20Power」はグラフのタイトルになります。
このほかにグラフの色なども設定できますので、興味のある人は公式サイトを覗いてみてください。いろいろな場所で使用できそうですよ。
Google Chart API
Category is WEB全般.
<%PingExcerpt%>
<%PingBlogName%> at <%PingDateTime%>













 前の記事
前の記事