2007年07月11日
ブログの背景を画像にする方法
前回、「ブログの背景色を変更する方法」を紹介しましたが、今回は背景に画像を設定する方法を紹介します。
まず、前回同様に「ブログのカスタマイズの前に・・・」を読んでおいてください。また、今回から変更するCSS(HTML)をメモ帳に一度コピーする方法は省かさせていただきます。(書くボリュームが大きいので)。もし、わからない人は前回の「ブログの背景色を変更する方法」を参考にしてください。
 変更するテンプレート「HAMAZO」は背景がクリーム色のシンプルな背景色です。その背景色を右記の画像に変更してみましょう。画像は右記の画像を利用してもかまいませんが、自分のオリジナルの画像を用意してもらってもかまいません。
変更するテンプレート「HAMAZO」は背景がクリーム色のシンプルな背景色です。その背景色を右記の画像に変更してみましょう。画像は右記の画像を利用してもかまいませんが、自分のオリジナルの画像を用意してもらってもかまいません。
その時、画像のファイル形式は「jpeg」、「gif」、「png」などのHamazoへアップロードできる画像形式としてください。また、ファイル名もできれば英数字を使用することをお勧めします。また、画像サイズもあまり大きなサイズはお勧めしません。
準備できた画像は「記事の投稿」の「画像・動画の登録、一覧、削除」でアップロードして下さい。アップロードした画像をクリックするとその画像がブラウザ上に表示されます。その時のアドレスをメモしておいて下さい。後で使用します。
次に「デザイン」の「オリジナルデザインの登録」から「スタイルシート」のCSSをメモ帳にコピーしてください。
コピーしたCSSから下記を探してください。
この時、上記の例ではurlの部分が「/usr/xyz/face_sample.gif」となっていますが、この部分に関してはあなたの環境に合わせて変更する必要があります。
この中の「xyz」の箇所はあなたのブログのドメイン部分を入力します。例えば当ブログは「http://hibi.hamazo.tv/」なので「xyz」の部分は「hibi」となります。
また、「face_sample.gif」の部分は先ほどアップロードした画像のアドレスを使用します。アドレスは全て使用するのではなく最後の「/」以降の文字を使用します。例えば先ほどの画像をアップロードしたURLは「//img02.hamazo.tv/usr/xyz/face_sample.gif」なので最後の「/」以降である「face_sample.gif」を入力します。
先の「画像の準備」で「ファイル名もできれば英数字を使用することをお勧めします。」と書いたのは日本語を使用するとこの部分がヘンテコな文字列となってわかりにくくなるからです。
上記の内容をまとめて「body」の部分を表すと
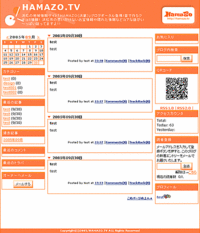
これを「オリジナルデザインの登録」の「スタイルシート」のCSSを書き換えて「登録」を行ってみましょう。すると下記のような画像が並んだ背景になると思います。

↓

この背景画像は並べて表示しない方法などいろいろありますが、それは次回紹介します。
はじめる前に
まず、前回同様に「ブログのカスタマイズの前に・・・」を読んでおいてください。また、今回から変更するCSS(HTML)をメモ帳に一度コピーする方法は省かさせていただきます。(書くボリュームが大きいので)。もし、わからない人は前回の「ブログの背景色を変更する方法」を参考にしてください。
画像の準備

その時、画像のファイル形式は「jpeg」、「gif」、「png」などのHamazoへアップロードできる画像形式としてください。また、ファイル名もできれば英数字を使用することをお勧めします。また、画像サイズもあまり大きなサイズはお勧めしません。
準備できた画像は「記事の投稿」の「画像・動画の登録、一覧、削除」でアップロードして下さい。アップロードした画像をクリックするとその画像がブラウザ上に表示されます。その時のアドレスをメモしておいて下さい。後で使用します。
CSSを編集
次に「デザイン」の「オリジナルデザインの登録」から「スタイルシート」のCSSをメモ帳にコピーしてください。
コピーしたCSSから下記を探してください。
body{この中の
color:#000;
margin:0px;
background:#ffc;
text-align:center;
}
background:#ffc;を
background-image:url("/usr/xyz/face_sample.gif");に変更します。
この時、上記の例ではurlの部分が「/usr/xyz/face_sample.gif」となっていますが、この部分に関してはあなたの環境に合わせて変更する必要があります。
この中の「xyz」の箇所はあなたのブログのドメイン部分を入力します。例えば当ブログは「http://hibi.hamazo.tv/」なので「xyz」の部分は「hibi」となります。
また、「face_sample.gif」の部分は先ほどアップロードした画像のアドレスを使用します。アドレスは全て使用するのではなく最後の「/」以降の文字を使用します。例えば先ほどの画像をアップロードしたURLは「//img02.hamazo.tv/usr/xyz/face_sample.gif」なので最後の「/」以降である「face_sample.gif」を入力します。
先の「画像の準備」で「ファイル名もできれば英数字を使用することをお勧めします。」と書いたのは日本語を使用するとこの部分がヘンテコな文字列となってわかりにくくなるからです。
上記の内容をまとめて「body」の部分を表すと
body{になります。
color:#000;
margin:0px;
background-image:url("/usr/xyz/face_sample.gif");
text-align:center;
}
これを「オリジナルデザインの登録」の「スタイルシート」のCSSを書き換えて「登録」を行ってみましょう。すると下記のような画像が並んだ背景になると思います。

↓

背景が上の画像から下の画像に変更
この背景画像は並べて表示しない方法などいろいろありますが、それは次回紹介します。
Category is ブログカスタマイズ.
<%PingExcerpt%>
<%PingBlogName%> at <%PingDateTime%>














 前の記事
前の記事