2007年06月29日
HTMLとCSSとは
ブログをカスタマイズする上で知っておかなければならないことがいくつかあります。それは「HTML」と「CSS」です。
HTMLとはHyperText Markup Languageの頭文字をとった言葉で、Webサイトを構築する上でなくてはならないプログラミング言語(正確にはマークアップ言語)です。
プログラミング言語と聞いただけで「もうわからない」と思う方もいるかもしれませんが、それほど難しいことはありません。どのWebサイトでもいいのですが、サイトをブラウザ(ここではInternetExplorer:IE)で開いてメニューバーの[表示]-[ソース]を選択するとメモ帳が開いて何やら英数字が並んでいるかと思います。
その中をよく見てもらうと「<~~~>」の文字があると思います。これは「タグ」というものです。HTMLはこのタグによって構成されています。
また、タグは基本的に「<~>」で始まり</~>」で終わります。この2つがセットで構成されていて意味的にはその間が「~」ですよ。という意味になります。
例えば、当ブログのソースを見てもらうと2行目に「<html xmlns=・・・>」で始まり、最後に「</html>」で終わっています。このhtmlは「この間はHTMLですよ」という意味になります。
詳細なことを書いていくときりが無いのですが、Webサイトという物はHTMLというタグでできているということを知っておいてください。
次にCSSとはCascading Style Sheetsの頭文字をとったもので、Webサイトのデザインを構成しています。HTMLでもデザインはできるのですが、さらに細かな設定などができます。そして便利なことにWebサイトのページが異なっても共通で使用することができます。つまりどのページを開いてもデザインが共通にすることができるということです。
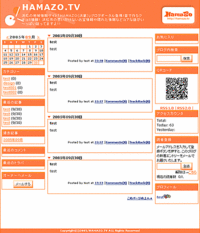
ブログサイトはほとんどの場合がこのCSSでデザインを担当していて、CSSがなくなるともの凄くシンプルなサイトになります。試しにやってみましょう。
Hamazoの管理画面で「デザイン」をクリックし、「オリジナルデザインの登録」をクリックします。

すると下記画面が表示されますので「トップページ」の中から「<link rel="stylesheet"~」で始まる行を探してください。ほとんどの場合が初めの方にあるかと思います。その一行を見つけたら下記の様に行の先頭と終わりに「<!--」と「-->」を追加してください。

詳細な説明は省きますが、こうすることでトップページのCSSが無効になります。変更したサイトのトップページを見てみてください。縦長のサッパリしたサイトに変わったかと思います。
つまり、CSSがそのサイトのデザインをどれだけ担当していたかがわかるかと思います。
確認したら上記の手順を参考にして元に戻しましょう。もし、元に戻せない場合はデザインのテンプレートを改めて選択すると元に戻ります。
HTMLとCSSについてはこれからところどころで説明することがありますが、今後、デザインをいろいろ変えていくつもりであればHTMLとCSSの書籍が多数出ていますので、そちらを購入することをお勧めします。
 基礎を学びたい人にお奨めです!
基礎を学びたい人にお奨めです!
 初級〜中級者が詳しく学ぶにはとても良い本です。
初級〜中級者が詳しく学ぶにはとても良い本です。
HTMLとは
HTMLとはHyperText Markup Languageの頭文字をとった言葉で、Webサイトを構築する上でなくてはならないプログラミング言語(正確にはマークアップ言語)です。
プログラミング言語と聞いただけで「もうわからない」と思う方もいるかもしれませんが、それほど難しいことはありません。どのWebサイトでもいいのですが、サイトをブラウザ(ここではInternetExplorer:IE)で開いてメニューバーの[表示]-[ソース]を選択するとメモ帳が開いて何やら英数字が並んでいるかと思います。
その中をよく見てもらうと「<~~~>」の文字があると思います。これは「タグ」というものです。HTMLはこのタグによって構成されています。
また、タグは基本的に「<~>」で始まり</~>」で終わります。この2つがセットで構成されていて意味的にはその間が「~」ですよ。という意味になります。
例えば、当ブログのソースを見てもらうと2行目に「<html xmlns=・・・>」で始まり、最後に「</html>」で終わっています。このhtmlは「この間はHTMLですよ」という意味になります。
詳細なことを書いていくときりが無いのですが、Webサイトという物はHTMLというタグでできているということを知っておいてください。
CSSとは
次にCSSとはCascading Style Sheetsの頭文字をとったもので、Webサイトのデザインを構成しています。HTMLでもデザインはできるのですが、さらに細かな設定などができます。そして便利なことにWebサイトのページが異なっても共通で使用することができます。つまりどのページを開いてもデザインが共通にすることができるということです。
ブログサイトはほとんどの場合がこのCSSでデザインを担当していて、CSSがなくなるともの凄くシンプルなサイトになります。試しにやってみましょう。
CSSを外す
Hamazoの管理画面で「デザイン」をクリックし、「オリジナルデザインの登録」をクリックします。

管理画面で「デザイン」をクリックし、「オリジナルデザインの登録」をクリック
すると下記画面が表示されますので「トップページ」の中から「<link rel="stylesheet"~」で始まる行を探してください。ほとんどの場合が初めの方にあるかと思います。その一行を見つけたら下記の様に行の先頭と終わりに「<!--」と「-->」を追加してください。
<!-- <link rel="stylesheet" href="body.css" type="text/css" /> -->変更したら画面下部にある「登録」ボタンをクリックします。
<!-- <link rel="stylesheet" href="<%CSSUrl%>" type="text/css" /> -->

オリジナルデザインのトップページから「<link rel="stylesheet"~」で始まる行を探す
詳細な説明は省きますが、こうすることでトップページのCSSが無効になります。変更したサイトのトップページを見てみてください。縦長のサッパリしたサイトに変わったかと思います。
つまり、CSSがそのサイトのデザインをどれだけ担当していたかがわかるかと思います。
確認したら上記の手順を参考にして元に戻しましょう。もし、元に戻せない場合はデザインのテンプレートを改めて選択すると元に戻ります。
HTMLとCSSについてはこれからところどころで説明することがありますが、今後、デザインをいろいろ変えていくつもりであればHTMLとCSSの書籍が多数出ていますので、そちらを購入することをお勧めします。
できる大事典 HTML & CSS
posted with amazlet on 07.06.29
佐藤 和人 できるシリーズ編集部
インプレスジャパン (2006/04/27)
売り上げランキング: 638
インプレスジャパン (2006/04/27)
売り上げランキング: 638
おすすめ度の平均: 

 基礎を学びたい人にお奨めです!
基礎を学びたい人にお奨めです! 初級〜中級者が詳しく学ぶにはとても良い本です。
初級〜中級者が詳しく学ぶにはとても良い本です。
Category is ブログカスタマイズ.
<%PingExcerpt%>
<%PingBlogName%> at <%PingDateTime%>
















 前の記事
前の記事